网站首页js
Common getUserMedia() Errors 解决

HTML5的getUserMedia API为用户提供访问硬件设备媒体(摄像头、视频、音频、地理位置等)的接口,基于该接口,开发者可以在不依赖任何浏览...
- js
- 2020-12-20 20:56:55
- 2171次阅读
Js实现粘贴上传图片

我们或多或少都使用过各式各样的富文本编辑器,其中有一个很方便功能,复制一张图片然后粘贴进文本框,这张图片就被上传了,那么这个方便的功能是如何实现的呢?复制=>粘贴=>上传...
- js
- 2020-11-27 23:58:25
- 2961次阅读
jquery遍历方法 nextUntil() 和 prevUntil()

jquery提供了很多遍历数据的方法,常见的方法有:next(), nextAll(), prev(), prevAll(), siblings(),以上的方法无非都是选择紧挨着的兄弟元素、或所有的兄弟元素、今天来说一下这两种方法:nextUntil()和prevUntil(),这两个方法主要是提供了一个范围查找...
- js
- 2020-07-25 20:15:31
- 2465次阅读
ES6的十大特性

ES6(ECMAScript2015)的出现,无疑给前端开发人员带来了新的惊喜,它包含了一些很棒的新特性,可以更加方便的实现很多复杂的操作,提高开发人员的效率。实际上, 它是一种新的javascript规范...
- js
- 2020-07-05 00:25:05
- 3169次阅读
JS里charCodeAt()和fromCharCode()方法拓展应用:加密与解密

JS里charCodeAt()和fromCharCode()方法拓展应用:加密与解密JS实现客户端的网页加密解密技术,可用作选择性隐蔽展示。当然客户端的加密安全度是不能与服务器相提并论,肯定不能用于密...
- js
- 2019-04-08 23:56:41
- 3206次阅读
通过new FormData对象异步上传文件

现在有一个场景,一个form表单里面,除了普通的数据外,还有文件上传input[type=file],怎么可以ajax异步提交呢?如果采用表单serialize()序列化用Ajax的方式提交,也无法把...
- js
- 2018-05-29 17:03:11
- 4445次阅读
scrollReveal.js实现滚动条触动css动画效果

现在很多网站都有这种效果,我就整理了一下,分享出来。利用滚动条来实现动画效果,ScrollReveal.js 用于创建和管理元素进入可视区域时的动画效果,帮助你的网站增加吸引力。只需要给元素增加 da...
- js
- 2017-08-17 22:22:18
- 5267次阅读
ajax实现跨域的三种方法

由于在工作中需要使用AJAX请求其他域名下的请求,但是会出现拒绝访问的情况,这是因为基于安全的考虑,AJAX只能访问本地的资源,而不能跨域访问...
- js
- 2017-04-05 22:48:25
- 3355次阅读
PHP+JS动态显示服务器时间

JS默认只能获取当前系统时间,若想获取服务器时间,必须加上后端语言配合,PHP+JS获取服务器端时间代码:运行结果:2017-4-4 15:...
- js
- 2017-04-04 14:56:31
- 3921次阅读
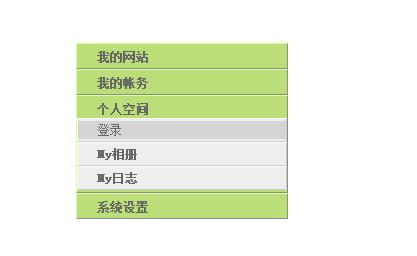
纯js开发后台左侧菜单

最近又在开发一套新的后台管理界面,用别人的代码,总感觉怪怪的,打算自己写。。。今日分享自己手写的纯js后台左侧菜单代码:
- js
- 2016-09-02 12:43:30
- 3662次阅读
javascript判断图片是否加载完成方法整理

有时候我们在前端开发工作中为了获取图片的信息,需要在图片加载完成后才可以正确的获取到图片的大小尺寸,并且执行相应的回调函数使图片产生某种显示...
- js
- 2016-07-28 12:42:52
- 2999次阅读



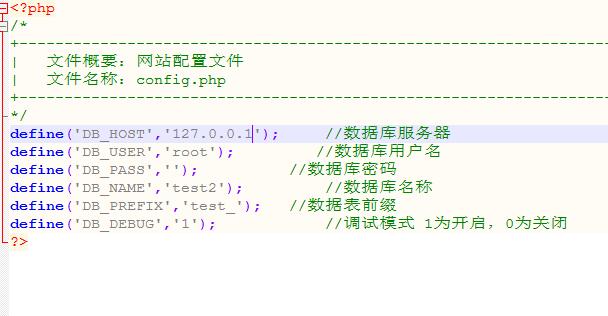
![关于$_SERVER['DOCUMENT_ROOT']的一些坑](https://blog.yzmcms.com/uploads/thumbnail/20160705180250573.jpg)